Font variables
- Applies to:
- All MindTouch Versions
- Role required:
- Admin
Site font
The default font face for CXone Expert Responsive is set using the @default-font-family variable. Additional style declarations are set using the .default-font-declaration mixin.

// Default font used for site - font-family: 'Lato', arial, helvetica, sans-serif; @default-font-family: 'Lato', arial, helvetica, sans-serif; // Default font rule use for the site - font: normal 100%/1.2 'Lato', arial, helvetica, sans-serif; .default-font-declaration(@font-weight: normal; @font-size: 100%; @line-height: 1.2; @font-family: @default-font-family) { font: @font-weight @font-size/@line-height @font-family; }
Font family
If you wish to change just the font family then only use the @default-font-family variable. If you would like to change the weight, size, line-height, and font-family then use the default-font-declaration mixin.
The following is an example of what you would use in the Custom CSS to change the site's default font. You only need to define the variable. There is no need to assign it to the body tag.

// Default body font changed to font-family: 'Times New Roman', Times, serif; @default-font-family: 'Times New Roman', Times, serif;
Font declaration
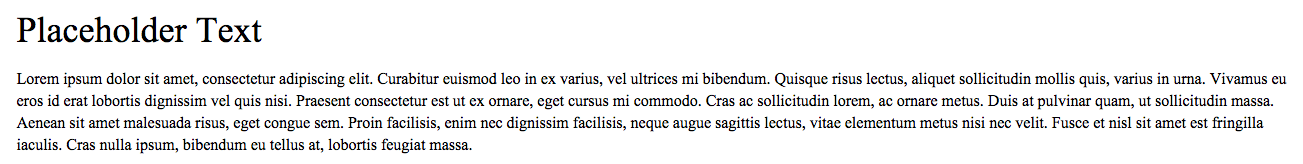
If you would like to change the full font declaration for your site then use the mixin declaration inside a body rule set. Mixins must be referenced inside a CSS rule set. Note: if you are using a mixin that receives values passed into it, use a semi-colon ; to separate each value.
// Default font rule changed to font: normal 115%/1.5 'Times New Roman', Times, serif;
body {
.default-font-declaration(normal; 115%; 1.2; 'Times New Roman', Times, serif);
}
Font color
Outside of the font declaration, there is the primary color used for text in your site. There are four different font colors that are calculated based on the primary font color variable. By default they are all shades of grey based on the primary color of black.
@primary-font-color: #000;
This variable is then desaturated in another variable (@primary-font-color-desaturated), then used to calculate the following three font colors: secondary, tertiary, and quaternary.

// Black @primary-font-color: #000; // Desaturated primary color in case a new color is declared in custom CSS @primary-font-color-desaturated: desaturate(@primary-font-color, 75%); // Dark grey @secondary-font-color: lighten(@primary-font-color-desaturated, 20%); /* #333 */ // Medium grey @tertiary-font-color: lighten(@primary-font-color-desaturated, 40%); /* #666 */ // Light grey @quaternary-font-color: lighten(@primary-font-color-desaturated, 60%); /* #999 */
There are four default fonts in CXone Expert Responsive: body font, monospace, script, and icon. Font families can be set with variables and the entire font declaration can be set with mixins.
Body font
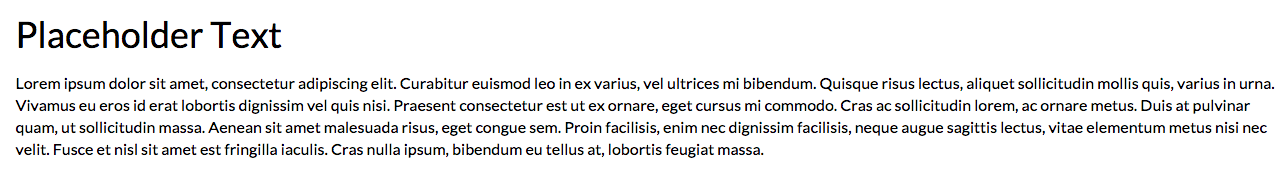
This is the default font for the site. You will see it declared in the <body> as well as in tables, tabbed containers, buttons, etc.
Screenshot

Variable
- @default-font-family
- Default value: 'Lato', arial, helvetica, sans-serif
- Definition: Default font used throughout the site.
Mixin
Default font face mixin. There are four values that can be passed into the mixin when called from a rule set: font weight, font size, line-height, and font-family. Remember to separate them with semi-colons (;).
.default-font-declaration(@font-weight: normal; @font-size: 100%; @line-height: 1.2; @font-family: @default-font-family) {
font: @font-weight @font-size/@line-height @font-family;
}
Usage
Here is an example of the mixin being used on the <body> tag.
body {
.default-font-declaration(normal; 100%; 1.2; 'Lato', Arial, Helvetica, sans-serif);
}
This is what the compiled CSS will look like.
body {
font: normal 100%/1.2 'Lato', Arial, Helvetica, sans-serif;
}
Monospace font
Monospace or fixed-width fonts contain characters that are all exactly the same width (horizontal space). They are used in <code>, <pre>, template comments, and script blocks (Dekiscript, JavaScript, and CSS). The variable and mixin work the same way the default body font does.
Screenshots



Variable
- @monospace-font-family
- Default value: 'Source Code Pro', monospace
- Definition: This fixed width font face is used for code examples throughout the site.
Mixin
.monospace-font-declaration(@font-weight: normal; @font-size: 100%; @line-height: 1; @font-family: @monospace-font-family) {
font: @font-weight @font-size/@line-height @font-family;
}
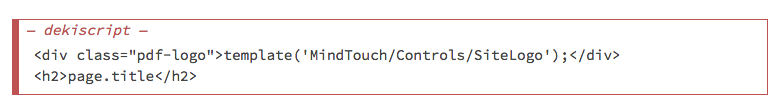
Script font
These types of fonts are similar in style to handwriting. While they are not implemented in CXone Expert Responsive, there is are a variable and mixin associated with them.
Screenshots
Here is a hypothetical example of a <blockquote> using a script font.

Variable
- @script-font-family
- Default value: 'Lato', arial, helvetica, sans-serif
- Definition: This hand-written type face can be used to personalize your text.
Mixin
.script-font-declaration(@font-weight: normal; @font-size: 100%; @line-height: 1; @font-family: @script-font-family) {
font: @font-weight @font-size/@line-height @font-family;
}
Icon font
Iconography in CXone Expert Responsive is created through the use of icon fonts is based on a customized version of the IcoMoon font family.
Screenshots


Variable
- @icon-font-family
- Default value: icomoon
- Definition: The default icon font used in CXone Expert Responsive iconography.
Mixin
.icon-font-declaration(@font-weight: normal; @font-size: 100%; @line-height: 1; @font-family: @icon-font-family) {
font: @font-weight @font-size/@line-height @font-family;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
speak: none;
}
You will notice that the mixin contains more than just the font declaration. These extra declarations are browser specific and help make the icons as sharp as possible.
Font colors
There are six font color variables in CXone Expert Responsive. They can be found in multiple different rule sets and are used to change the default font color for text that need to stand out from its surrounding content. The default font color (@primary-font-color) is set to black. Secondary, tertiary, and quaternary font colors are based off a desaturated primary font color.
Screenshot

Variables
- @primary-font-color
- Default value: #000
- Definition: The default font color for the site.
.png?revision=1)
- @primary-font-color-desaturated
- Default value: desaturate(@primary-font-color, 75%)
- Definition: A desaturated version of the default font color and is used to generated the other font colors.
(No Image available) - @secondary-font-color
- Default value: lighten(@primary-font-color-desaturated, 20%)
- Definition: A dark grey used for the default site logo.
.png?revision=1)
- @tertiary-font-color
- Default value: lighten(@primary-font-color-desaturated, 40%)
- Definition: This medium grey color is used mainly in the display of file and page type icons throughout the site.
.png?revision=1)
- @quaternary-font-color
- Default value: lighten(@primary-font-color-desaturated, 60%)
- Definition: The light grey of this variable is used mainly for secondary text and notes.
.png?revision=1)
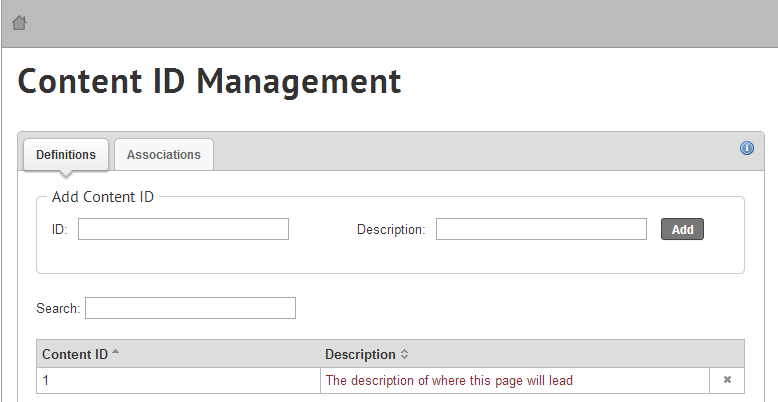
- @error-font-color
- Default value: #ff0000
- Definition: Bright red color used in all non-flash error messages.