Popular pages list in DekiScript
- Applies to:
- All MindTouch Versions
- Role required:
- Draft Contributor
Embed a custom-styled list of the top ten popular articles into an Expert page.
Part 1: Create template
- Navigate to Site Tools > Dashboard > Site Administration > Template Directory.
- From the Expert Toolbar, select New.
- Enter a name for the template in the Template:Page Title field, for example, "Popular Pages".
- From the Editor Toolbar, select Style > DekiScript.
- In the Enter Dekiscript field, paste the following DekiScript code:
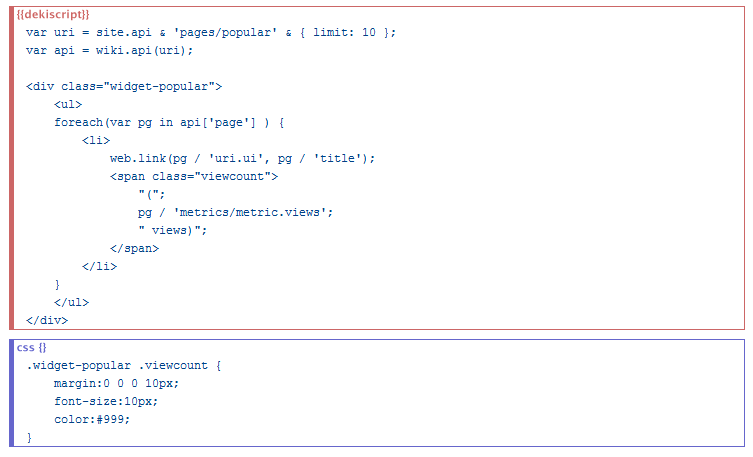
var uri = site.api & 'pages/popular' & { limit: 10 }; var api = wiki.api(uri); <div class="widget-popular"> <ul> foreach(var pg in api['page'] ) { <li> web.link(pg / 'uri.ui', pg / 'title'); var viewcount = num.cast(pg / 'metrics/metric.views'); <span class="viewcount"> " ("; num.format(viewcount,"###,###,###"); " views)"; </span> </li> } </ul> </div> - To customize the style of the template (optional), select Style > CSS from the Editor Toolbar and enter custom CSS into the field. For example:
.widget-popular .viewcount { margin:0 0 0 10px; font-size:10px; color:#999; } - Click Save and you will see the DekiScript block and CSS block (optional) in view mode.

Part 2: Embed template on Expert page
- Navigate to the page where you want the template embedded and open it in Edit Mode.
- Place your cursor in the desired page location and select Style > DekiScript.
- In the Enter Dekiscript field, paste the following DekiScript code, making sure that the text in quotes matches your template URL:
template("Popular_Pages"); - Click Save.
Example with page view count


