Create a Salesforce "Submit a Ticket" form
- Applies to:
- MindTouch (current)
- Role required:
- Admin
Combine with the Search-in-place Touchpoint to add Ticket Deflection to your ticket form.
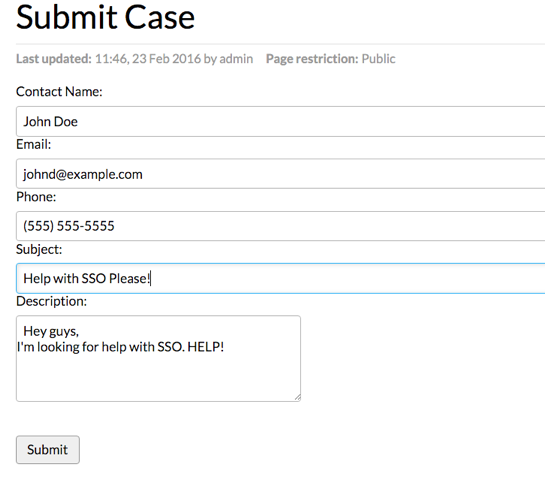
Example form

Create the form
Build a Web-to-Case form in Salesforce and add the form to Expert.
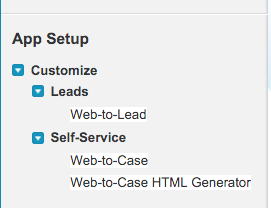
- In Salesforce, navigate to [your username] > Setup > App Setup > Customize > Self-Service > Web-to-Case HTML Generator

- Select the case fields you want users to fill out in your form and be sure to include a custom field where you will store your user's activity token. This field can be a text field of at least 20 characters in length.
Optionally, add a URL where to redirect the user after submission (We recommend creating a Thank You page).

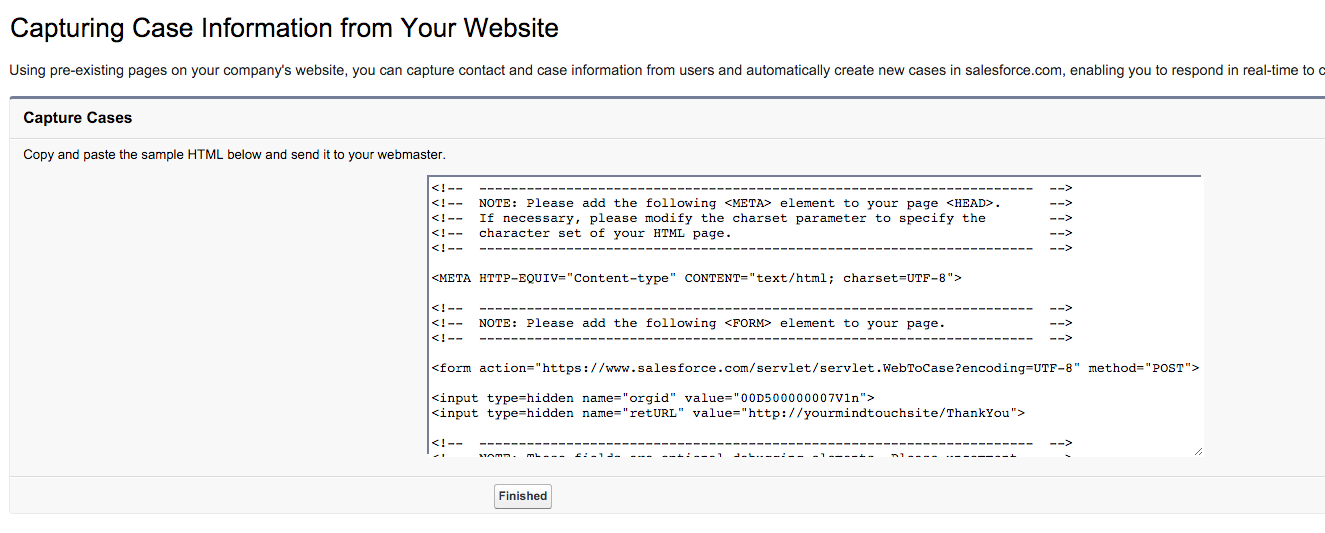
- Click Generate.
- On the following screen, Salesforce will present you with the necessary form code based on your selected fields. Copy this code into a text editor:

- Create a new page in your Expert site where you want to store the form. We recommend a path similar to
/Submit_Caseor/Get_Help. - Edit this page, insert a DekiScript field, and paste in your code:
A DekiScript block must have plain text escaped, so you will need to identify plain text and surround it with double-quotes. See the example code from Salesforce below.
Example code
Unescaped plain text (lines 11–12 and 19–24):
<!-- ---------------------------------------------------------------------- --> <!-- NOTE: Please add the following <META> element to your page <HEAD>. --> <!-- If necessary, please modify the charset parameter to specify the --> <!-- character set of your HTML page. --> <!-- ---------------------------------------------------------------------- --> <META HTTP-EQUIV="Content-type" CONTENT="text/html; charset=UTF-8"> <!-- ---------------------------------------------------------------------- --> <!-- NOTE: Please add the following <FORM> element to your page. --> <!-- ---------------------------------------------------------------------- --> <form action="https://webto.salesforce.com/servlet/servlet.WebToCase?encoding=UTF-8" method="POST"> <input type=hidden name="orgid" value="XXX"> <input type=hidden name="retURL" value="http://yourmindtouchsite/ThankYou"> <!-- ---------------------------------------------------------------------- --> <!-- NOTE: These fields are optional debugging elements. Please uncomment --> <!-- these lines if you wish to test in debug mode. --> <!-- <input type="hidden" name="debug" value=1> --> <!-- <input type="hidden" name="debugEmail" value="jamesv@mindtouch.com"> --> <!-- ---------------------------------------------------------------------- --> <label for="name">Contact Name</label><input id="name" maxlength="80" name="name" size="20" type="text" /><br> <label for="email">Email</label><input id="email" maxlength="80" name="email" size="20" type="text" /><br> <label for="phone">Phone</label><input id="phone" maxlength="40" name="phone" size="20" type="text" /><br> <label for="subject">Subject</label><input id="subject" maxlength="80" name="subject" size="20" type="text" /><br> <label for="description">Description</label><textarea name="description"></textarea><br> usertoken:<input id="CUSTOMFIELDID" maxlength="64" name="CUSTOMFIELDNAME" size="20" type="text" /><br> <input type="hidden" id="external" name="external" value="1" /><br> <input type="submit" name="submit"> </form>
Escaped plain text (lines 11–12 and 19–24), which is now safe to enter into a DekiScript block:
<!-- ---------------------------------------------------------------------- --> <!-- NOTE: Please add the following <META> element to your page <HEAD>. --> <!-- If necessary, please modify the charset parameter to specify the --> <!-- character set of your HTML page. --> <!-- ---------------------------------------------------------------------- --> <META HTTP-EQUIV="Content-type" CONTENT="text/html; charset=UTF-8"> <!-- ---------------------------------------------------------------------- --> <!-- NOTE: Please add the following <FORM> element to your page. --> <!-- ---------------------------------------------------------------------- --> <form action="https://webto.salesforce.com/servlet/servlet.WebToCase?encoding=UTF-8" method="POST"> <input type="hidden" name="orgid" value="XXX"> <input type="hidden" name="retURL" value="http://yourmindtouchsite/ThankYou"> <!-- ---------------------------------------------------------------------- --> <!-- NOTE: These fields are optional debugging elements. Please uncomment --> <!-- these lines if you wish to test in debug mode. --> <!-- <input type="hidden" name="debug" value=1> --> <!-- <input type="hidden" name="debugEmail" value="jamesv@mindtouch.com"> --> <!-- ---------------------------------------------------------------------- --> <label for="name">"Contact Name"</label><input id="name" maxlength="80" name="name" size="20" type="text" /><br> <label for="email">"Email"</label><input id="email" maxlength="80" name="email" size="20" type="text" /><br> <label for="phone">"Phone"</label><input id="phone" maxlength="40" name="phone" size="20" type="text" /><br> <label for="subject">"Subject"</label><input id="subject" maxlength="80" name="subject" size="20" type="text" /><br> <label for="description">"Description"</label><textarea name="description"></textarea><br> "usertoken:"<input id="CUSTOMFIELDID" maxlength="64" name="CUSTOMFIELDNAME" size="20" type="text" /><br> <input type="hidden" id="external" name="external" value="1" /><br> <input type="submit" name="submit"> </form>
Clean up the HTML to meet all web standards:
- Ensure the <input> and <br> elements are self-closing
- Remove HTML comments
- Remove the <META> element.
Lines 2–3 and 4–11 of the working example below have been updated:
<form action="https://webto.salesforce.com/servlet/servlet.WebToCase?encoding=UTF-8" method="POST"> <input type="hidden" name="orgid" value="XXX" /> <input type="hidden" name="retURL" value="http://yourmindtouchsite/ThankYou" /> <label for="name">"Contact Name"</label><input id="name" maxlength="80" name="name" size="20" type="text" /><br/> <label for="email">"Email"</label><input id="email" maxlength="80" name="email" size="20" type="text" /><br/> <label for="phone">"Phone"</label><input id="phone" maxlength="40" name="phone" size="20" type="text" /><br/> <label for="subject">"Subject"</label><input id="subject" maxlength="80" name="subject" size="20" type="text" /><br/> <label for="description">"Description"</label><textarea name="description"></textarea><br/> "usertoken:"<input id="CUSTOMFIELDID" maxlength="64" name="CUSTOMFIELDNAME" size="20" type="text" /><br/> <input type="hidden" id="external" name="external" value="1" /><br/> <input type="submit" name="submit"/> </form>
Hide the usertoken field from the form:
- Remove the usertoken text label
- Add a type attribute with a value of hidden.
Below, line 10 has been edited:
<form action="https://webto.salesforce.com/servlet/servlet.WebToCase?encoding=UTF-8" method="POST"> <input type="hidden" name="orgid" value="XXX" /> <input type="hidden" name="retURL" value="http://yourmindtouchsite/ThankYou" /> <label for="name">"Contact Name"</label><input id="name" maxlength="80" name="name" size="20" type="text" /><br/> <label for="email">"Email"</label><input id="email" maxlength="80" name="email" size="20" type="text" /><br/> <label for="phone">"Phone"</label><input id="phone" maxlength="40" name="phone" size="20" type="text" /><br/> <label for="subject">"Subject"</label><input id="subject" maxlength="80" name="subject" size="20" type="text" /><br/> <label for="description">"Description"</label><textarea name="description"></textarea><br/> <input id="CUSTOMFIELDID" maxlength="64" name="CUSTOMFIELDNAME" size="20" type="hidden" /><br/> <input type="hidden" id="external" name="external" value="1" /><br/> <input type="submit" name="submit"/> </form>
Add the function to obtain the user's activity token. The code on lines 1–2 should be added to the top of your DekiScript block:
var uriParts = uri.parts(user.activityuri).path; var CUSTOMERACTIVITYID = uriParts[#uriParts - 1] ?? 0; <form action="https://webto.salesforce.com/servlet/servlet.WebToCase?encoding=UTF-8" method="POST"> <input type="hidden" name="orgid" value="XXX" /> <input type="hidden" name="retURL" value="http://yourmindtouchsite/ThankYou" /> <label for="name">"Contact Name"</label><input id="name" maxlength="80" name="name" size="20" type="text" /><br/> <label for="email">"Email"</label><input id="email" maxlength="80" name="email" size="20" type="text" /><br/> <label for="phone">"Phone"</label><input id="phone" maxlength="40" name="phone" size="20" type="text" /><br/> <label for="subject">"Subject"</label><input id="subject" maxlength="80" name="subject" size="20" type="text" /><br/> <label for="description">"Description"</label><textarea name="description"></textarea><br/> <input id="CUSTOMFIELDID" maxlength="64" name="CUSTOMFIELDNAME" size="20" type="hidden" /><br/> <input type="hidden" id="external" name="external" value="1" /><br/> <input type="submit" name="submit"/> </form>
Update line 13 to pass the user's activity token into the hidden field:
var uriParts = uri.parts(user.activityuri).path; var CUSTOMERACTIVITYID = uriParts[#uriParts - 1] ?? 0; <form action="https://webto.salesforce.com/servlet/servlet.WebToCase?encoding=UTF-8" method="POST"> <input type="hidden" name="orgid" value="XXX" /> <input type="hidden" name="retURL" value="http://yourmindtouchsite/ThankYou" /> <label for="name">"Contact Name"</label><input id="name" maxlength="80" name="name" size="20" type="text" /><br/> <label for="email">"Email"</label><input id="email" maxlength="80" name="email" size="20" type="text" /><br/> <label for="phone">"Phone"</label><input id="phone" maxlength="40" name="phone" size="20" type="text" /><br/> <label for="subject">"Subject"</label><input id="subject" maxlength="80" name="subject" size="20" type="text" /><br/> <label for="description">"Description"</label><textarea name="description"></textarea><br/> <input id="CUSTOMFIELDID" maxlength="64" name="CUSTOMFIELDNAME" size="20" type="hidden" value=(CUSTOMERACTIVITYID) /><br/> <input type="hidden" id="external" name="external" value="1" /><br/> <input type="submit" name="submit"/> </form>
Further customize the form by adding or removing fields that suit your needs.


