Tabs variables
- Applies to:
- MindTouch (current)
- Role required:
- N/A
Customize tabs

Variables
@tab-background-color
Default value: lighten(@secondary-container-background-color, 3%)
Definition: All inactive tabs that do not have visible content displayed.

- @tab-background-color-active
Default value: @background
Definition: The active tab that contains visible content.

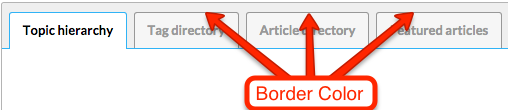
- @tab-border-color
Default value: darken(@secondary-container-border-color, 27%)
Definition: The border color for all inactive tabs not currently being viewed.

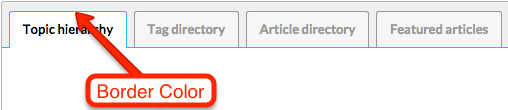
<p@tab-border-color-active>< p="">
Default value: @highlight-color
Definition: The border color for the active tab that has visible content.

@tab-font-family
Default value: @default-font-family
Definition: The font used in for the tabs (ex. Times New Roman, Arial, Verdana, etc). Lato is the default font family.

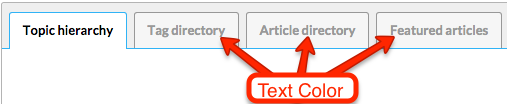
@tab-link-color
Default value: @secondary-link-color
Definition: Color of the text in tabs not currently being viewed.

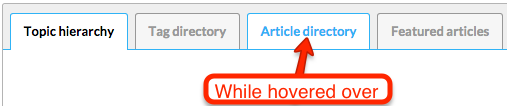
@tab-link-color-hover
Default value: @secondary-link-color-hover
Definition: Color of the text when a user moves their mouse over the tabs not currently being viewed.

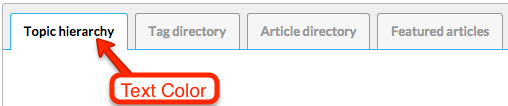
@tab-link-color-active
Default value: @primary-font-color
Definition: Color of the text in the tab currently being viewed.