Align text and images on a page
- Applies to:
- All MindTouch Versions
- Role required:
- Draft Contributor
There are two different ways to control the positioning of your content on a page:
- Alignment. Controls the horizontal position of content in relation to its surrounding content.
- Indentation. Moves that content away from or toward the edge of the container it is in.
The Expert editor options for alignment automatically applies class names that can be styled with global CSS.
Align text
To control text alignment, choose Align left, Center, Align right, or Justify from the Alignment button in the Editor toolbar.
Align images
Image alignment is the ability to position your image to the left or right of content on a page.
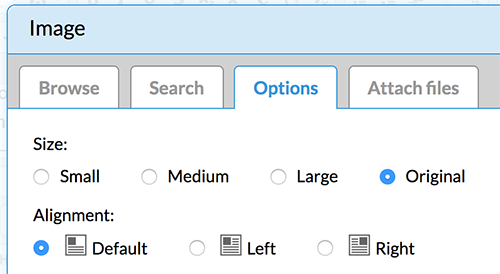
To control image alignment, choose Default, Left, or Right from the Image dialog. There are fewer options for image alignment than for text alignment because the image CSS only handles left and right alignment.

Indent content
Indent content in Expert to move your content away from or toward the left side of the content container.
To indent your content, choose Increase indent or Decrease indent from the Indentation button in the Editor toolbar.
Indented text

Indented image