Learn to use DekiScript
- Applies to:
- All MindTouch Versions
- Role required:
- Draft Contributor
Hello World
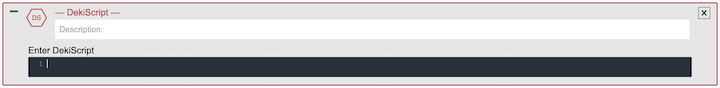
Here is the "Hello World" equivalent in DekiScript. Open any page in Edit mode, select Style > DekiScript from the Editor toolbar, and enter "Hello World" (include the quotes) into the Enter DekiScript field.
The output is as expected:
Hello WorldPersonalized welcome message
Since DekiScript can be embedded side-by-side with regular content in a page, you can create dynamic content. The following code shows a personalized welcome message:
Hi {{ User.Name }}, today is {{ Date.DayName(Date.Now) }}.
Which produces this output: Hi Anonymous, today is Tuesday.
Welcome message for anonymous users
If you are not logged in, your name will appear as "Anonymous," which is not a great way to greet someone. Let's fix that. The following code uses the ? operator to check if the user is known or not and shows the appropriate greeting.
Hi {{ User.Anonymous ? 'stranger' : User.Name }}, today is {{ Date.DayName(Date.Now) }}.
Which produces this output: Hi stranger, today is Tuesday.
Using a DekiScript style block
Not all DekiScript has to be wrapped in double curly braces. In some cases, it might more sense to separate and highlight your DekiScript code. You can use a DekiScript block to help organize your code and make it easier for other users to read.
- From the Editor toolbar, select Styles > DekiScript.
- Add your DekiScript to the red DekiScript box.
- Do not use double curly braces, they will produce an error inside a DekiScript block.
- Use // to add inline comments.
- Click Save to execute your DekiScript code.

Using variables
The following example shows how to set a variable, print a variable and how to reset an existing variable.
{{
var output = "Hello World"; // Set the output variable
output; // Print the output
let output = "Hello Universe"; // Reset the ouput variable
output; // Print the output
}}
Inserting HTML in a DekiScript block
When inserting HTML into a DekiScript block, you will need to ensure any strings are surrounded by single quotes so that they are not rendered as DekiScript calls:
<a href='https://success.mindtouch.com'> 'This text must be surrounded in quotes to be rendered as a link!' </a>
In this case, you could optionally store the URL as a variable. When referencing a variable in the HTML tags, surround it with parentheses to ensure it is rendered properly:
var linkURL = 'https://success.mindtouch.com'; <a href=(linkURL) target='_blank'> 'This text must be surrounded in quotes to be rendered as a link!' </a>
If you need to add a text string to a DekiScript block that precedes HTML on the same line, separate the string with a semicolon:
var linkURL = 'https://success.mindtouch.com'; <p> 'This is just a string.'; <a href=(linkURL) target='_blank'> 'This text must be surrounded in quotes to be rendered as a link!' </a> </p>
Surrounding strings with double quotes
For best practices, we recommend surrounding text strings with single quotes, though in some cases you may need double quotes. For instance, if you need to include an apostrophe within a text string, you will need to surround that text string with double quotes:
<p> "This is John's example of a link"; <a href=(linkURL) target='_blank'> 'This text must be surrounded in quotes to be rendered as a link!' </a> </p>


