Add images to a page
- Applies to:
- All MindTouch Versions
- Role required:
- Draft Contributor
Add images to a page
You can add images to pages by drag-and-drop, or insert from the Editor toolbar > Elements > Image.
Drag and drop an image
- On the page you are editing, position your cursor where you want to insert the image.
- Locate an image from your computer and drag it onto the page.
Dragging and dropping attaches images to a page. If you are managing your images in a media repository, move images into your media repository after dragging and dropping them onto a page.
Insert an image
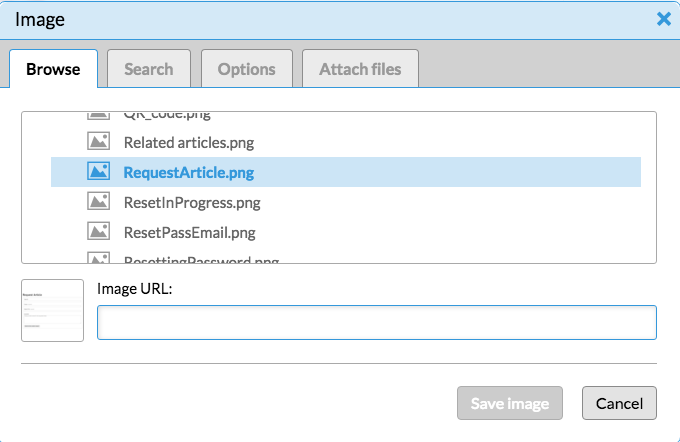
- Click the Image icon in the editor toolbar.
- Locate the image you want to insert or enter an Image URL.
- Click Save image.

Optimize your images
Ensure image responsiveness
- With the page in Edit mode, double-click the image.
- In the Image dialog, ensure the Responsive radio button is selected.
To preserve the responsiveness of images, do NOT adjust the image size in the Image dialog. Instead, export the image and adjust the size in an image editor. To ensure consistency across your site, determine a maximum size for your images and communicate via a style guide to your content editors and authors.
Add alternative text to images
Alternative text for your images improves SEO and accessibility for screen readers.
- With the page in Edit mode, double-click the image.
- In the Image dialog, enter your alternative text in the Alt text field.
Choose text that is descriptive of the image and uses keywords. The text will also be displayed if the image for whatever reason cannot be loaded by the browser.
Reusing images
If you intend to reuse images, set up a media repository and insert images as needed across your site.
Resizing GIF files
Do not resize GIF (.gif) files in the editor or images will break.


