Site structure examples
- Applies to:
- MindTouch (current)
- Role required:
- N/A
Expert site structure, protected by Expert Guided Content Framework, creates content organization that is optimized for users.
► Video: Structure best practices
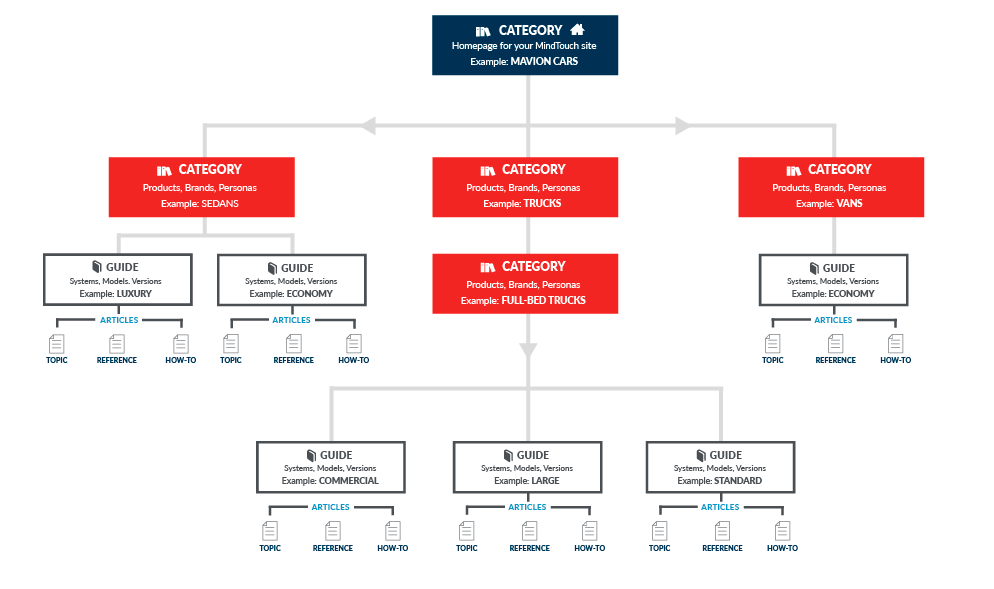
Common structure examples
► Category
► Guide
► Topic
► How-To
► Reference
You may add How-To and Reference pages directly beneath Guides. It is not required to add Topics beneath a Guide. As your content grows, you likely will end up adding Topic pages to group your articles within Guides.
It is possible to nest multiple categories if, for example, you needed to organize your content by language or persona, then product suite, and then version.
► Category
► Category
► Category
► Guide
► Topic
► How-To
► Reference
Add multiple topics at the Guide level.
► Guide
► Topic
► Reference
► How-to
► Topic
► Reference
► How-to

Article with a sub-article
If you need another structural level in your Guide you can add a Reference or How-To article under a Topic, but you cannot add a Topic under a Topic, or any articles under a Reference or How-To.
Nested Guides
Do not nest Guides inside of Guides
Instead, have the Guide live next to the Guide.
Articles below a Category
Articles cannot live directly under a Category.
Articles must live within a Guide to be visible.
Categories nested in a Guide
You cannot add a Category below a Guide.
A Category can only live below a Category to be visible.
For your content to be visible, it is important that you follow these best practices for content structure inside of Expert.
Video: Structure best practices



