Table of contents (legacy version MT4)
- Applies to:
- MindTouch 4 (legacy)
- Role required:
- Author
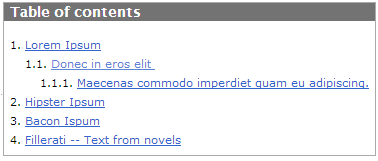
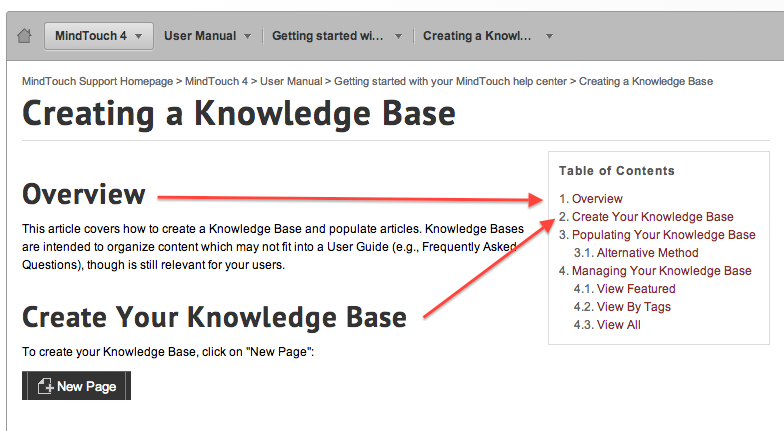
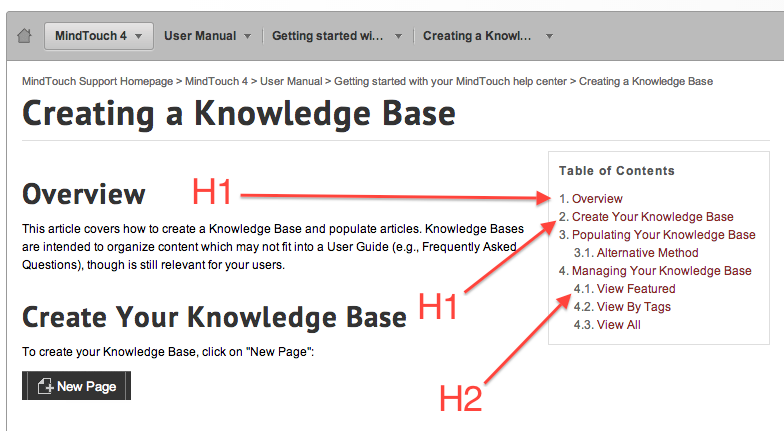
As you create content in Expert, you will start to use headers to separate content within pages. The dynamic table of contents will appear as long as a page contains a single header element:

Each numbered list item in the dynamic table of contents is a hyperlink that to the corresponding page section.

The dynamic table of contents will continue to grow as you add header elements throughout your content. Header 1 elements will be displayed at the first level of the table of contents, and header 2 elements will appear at the second level:

With each additional header section in your page the dynamic table of contents will continue to indent based on the header number.
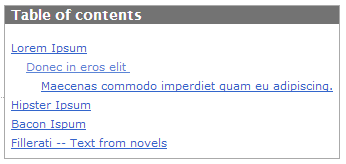
Remove the list numbers in your table of contents
Perform the following steps to hide the numbers in a table of contents list:
- Navigate to the Control Panel > Customize > Custom Site CSS
- Add the following CSS calls to the All Roles CSS box:
.tocdata li:before {
display: none;
}
- Click Save.
Before the CSS calls After the CSS calls
Hide the table of contents
To hide the table of contents, use the following CSS override directly in a page using a CSS style block, or by applying this in the Control Panel's Custom Site CSS section:
#pageToc{
display: none !important;
}