Add video
- Applies to:
- All MindTouch Versions
- Role required:
- Draft Contributor
The Expert video element includes options to insert a YouTube video or insert embed code from a third-party video provider.
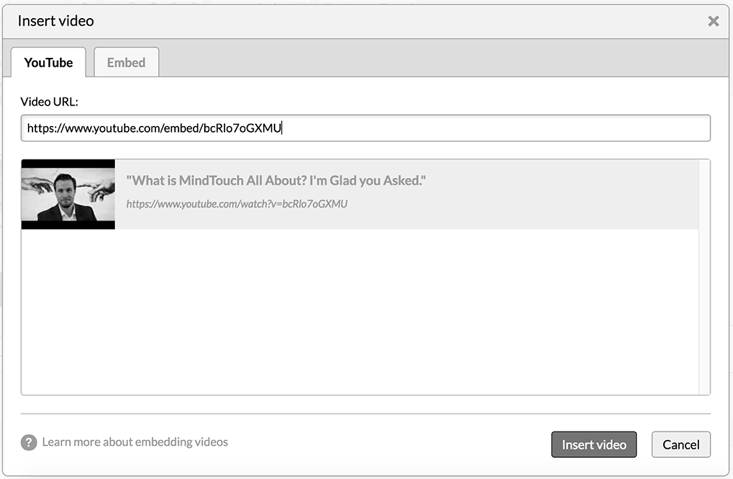
Insert a YouTube video
YouTube is the preferred video service because the rendered YouTube video player is responsive and works on the most devices.
- Open your page in Edit mode.
- From the editor toolbar, choose Elements > Video.
- In the YouTube tab, enter the URL or a search query for your YouTube video.

- Click Insert video.
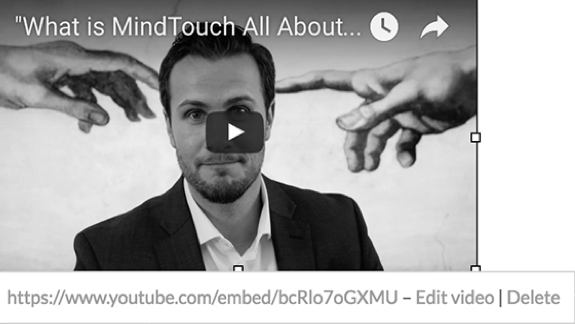
- To resize the video, click it once and drag the corners.

If searching and adding videos via YouTube, the HD version of the video will be embedded by default. If no HD version is available, the SD version will be embedded instead.
Insert embed code from a third-party
Use the video element to paste embed code from Vimeo, Wistia, Brightcove, or any other third-party video service. Third-party embed codes render based on the settings from the third-party and may not be responsive. Any issues caused by embed code must be resolved by the third-party that generates the embed code.
- From your third-party video provider, create and copy the embed code for your video.
- Open your page in Edit mode.
- On the editor toolbar, select the Video icon.
- Choose the Embed tab and paste the embed code into the field.
- Click Insert video.
Known issues with third-party video tools
The Brightcove JavaScript offering does not support HTTPS. While their JavaScript embed code will work in Expert, customers may see an issue within Google Chrome when accessing their Expert site over HTTPS. To correct this issue, Brightcove will need to support HTTPS references.
SSL consideration
If your site uses an SSL with a custom domain, you need to reference all videos via HTTPS to ensure videos successfully render in your Expert page.


