Content branding regions
- Applies to:
- All MindTouch Versions
- Role required:
- Admin
This article outlines how to create content branding regions for your Expert pages.
Customize content branding regions
Use default out-of-box templates to customize Page Content Header, Page Content Footer, or Page Content Side as branding regions.
- Navigate to Site tools > Dashboard > Site Administration > Template Directory > Template:Custom > Views > Page Content Footer or Page Content Header or Page Content Side
- Alternatively, go to the relative URL
/Template:Custom/Views/ContentHeaderor/Template:Custom/Views/ContentFooteror/Template:Custom/Views/ContentSide
- Alternatively, go to the relative URL
- Open the page in Edit mode and add the information you want to display, which can include CSS, DekiScript, or JavaScript
- Click Save
Style custom content
To add custom CSS, use the following CSS classes to target each templates:
Page Content Header: .mt-content-header
Page Content Footer: .mt-content-footer
Page Content Side .mt-content-side
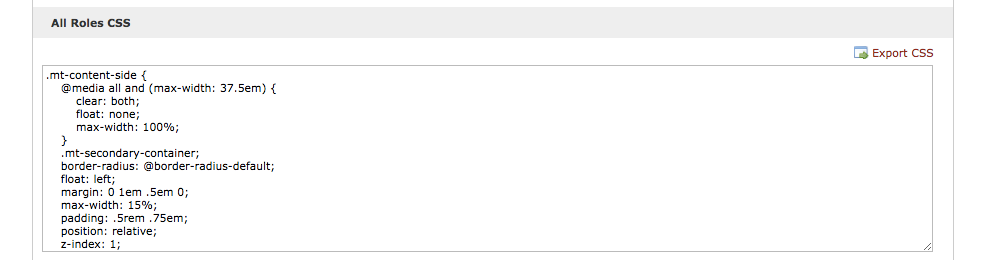
Example CSS