Add a Learning Path to a page
- Applies to:
- MindTouch (current)
- Role required:
- Draft Contributor
Add a Learning Path to any page.
Insert a Path as a hyperlink
- Access Path Manager and click the name of a Path to see more details.
- Below the Path Title, find and copy the Path URL.
- On any page in Edit mode, add a hyperlink and paste the Path URL in the Link To field.
Here is an example sentence that includes a hyperlink to a Path.
Insert a Path as a Path widget
- Open a page in edit mode and place your cursor on your page where you want the Path to appear.
- From the editor toolbar, select Elements > Insert path.
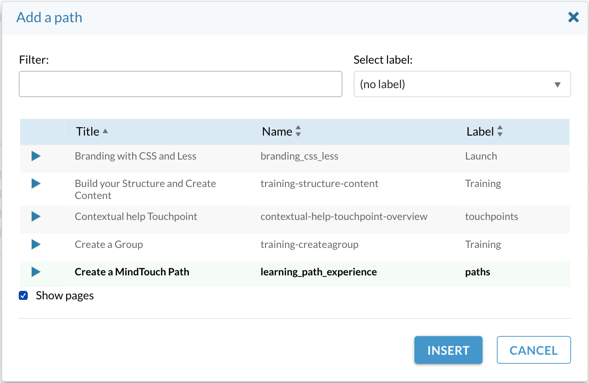
- From the Add a path dialog, select a Path from the list. Filter by terms or labels if needed to find the Path.
- If you want the pages in the Path to be visible on the page, select the checkbox for Show pages.
- Click Insert.

- Repeat steps if needed to add more Paths onto a page.
Path appearance
In Edit Mode, the Path appears as a Dekiscript widget. To move your path to another location on your page, hover over the widget until a drag icon appears on the top left corner of the Path widget, and then use that icon to drag your widget to the desired location.
In View Mode, the Path will look different if you did or did not select the option for Show Pages.
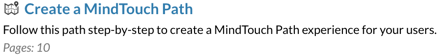
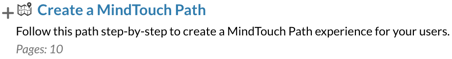
Path without option to Show Pages:
- Path title (hyperlinks to Path)
- Path description
- Number of pages in the Path

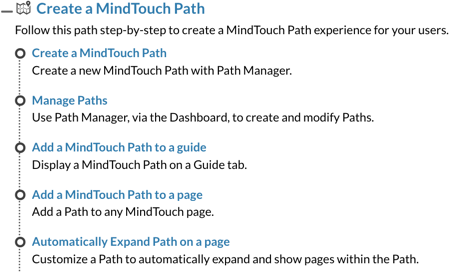
Path with option to Show Pages:
- Path title (hyperlinks to Path)
- Path description
- List of pages in Path
- Page title (hyperlinks to page)
- Page description


Select a different Path
Double-click the Path widget to open the Add a Path dialog and modify the path settings for the page.


