Edit table properties
- Applies to:
- All MindTouch Versions
- Role required:
- Draft Contributor
Table Properties include header rows or header columns, cell width, border size, CSS and more.
Access table properties
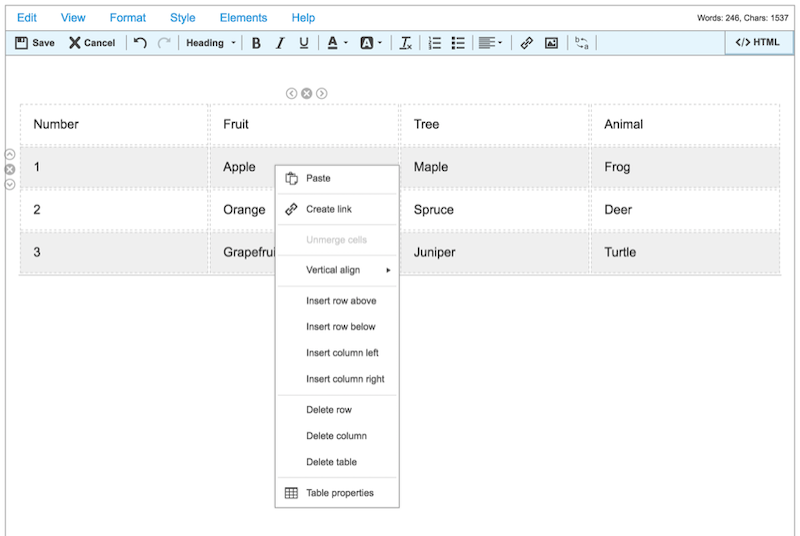
- Right-click the section of the table you want to edit to open the context menu.
Select Table properties.

Change the appearance of your table
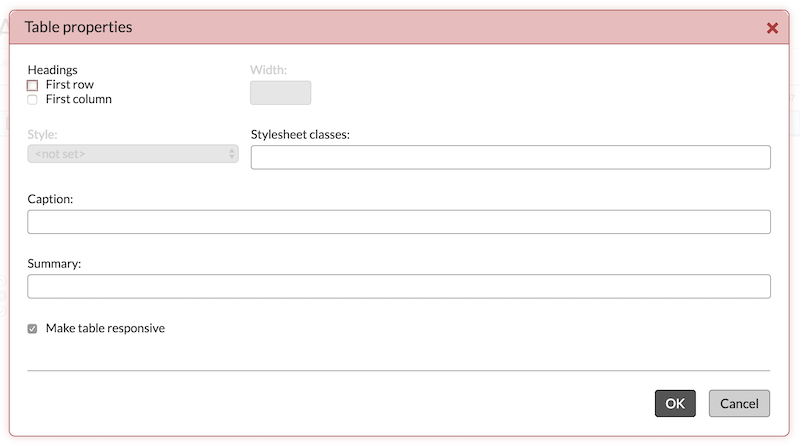
Edit Table Properties as necessary:
- Headings: Add bolded styling to your text in the first row and/or first column of your table.
You must assign a heading, or the table will not transform to a responsive layout on smaller screens.
- StyleSheet Classes: Apply custom CSS to change your table appearance.
- Caption: Enter a caption for the table. Captions provide accessibility to users with disabilities.
- Summary: Enter a summary of the table. Summaries provide pertinent information to users with disabilities who cannot easily consume the information in a table.
- Make table responsive: Checked by default, this option allows tables to display reader-friendly at smaller screen sizes.

Expert automatically creates responsive tables. If the responsive option is unchecked in the Table properties dialog, changing the width of a cell voids the responsiveness of your table!


