Add or remove a hyperlink
- Applies to:
- All MindTouch Versions
- Role required:
- Draft Contributor
You can create hyperlinks with various settings, edit a hyperlink or link settings, or remove a hyperlink from text on a page.
Create hyperlinked text
- Highlight the text you want to hyperlink and click the Link icon
 or click Elements > Link in the editor.
or click Elements > Link in the editor.
Alternatively, right-click the highlighted text and choose Create Link from the context menu, or highlight the text and use the keyboard shortcut Ctrl+k or Cmd+k.
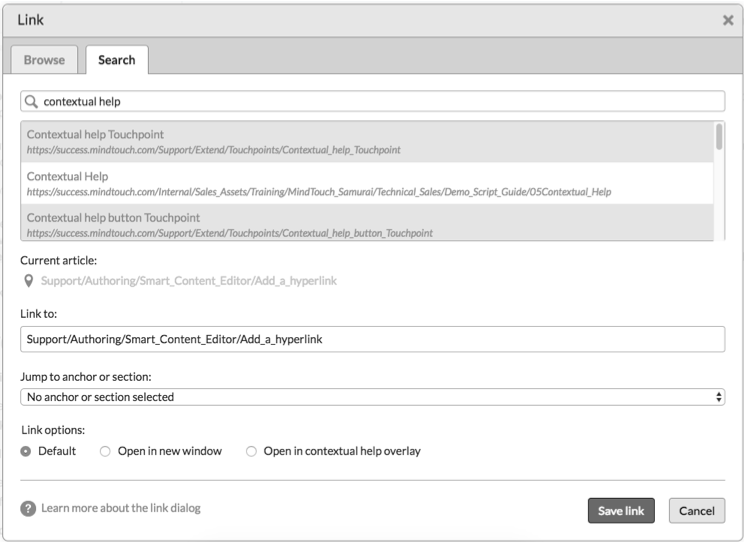
- In the Link window, insert a destination URL in the Link to field.
The Link to field autopopulates with the current page URL to make it easy to link to an anchor on the page.- The Link window defaults to the Search tab, which automatically searches the site based on the words you highlighted.
- If needed, click Show more results or modify the search terms to find the right page.
- Click the search result you want to appear in the Link to field.

- To browse for a destination page, click the Browse tab.
- Expand the hierarchy as needed.
- Click the page or attachment that you want to appear in the Link to field.

- In the Jump to anchor or section drop-down:
- Leave the default No anchor or section selected to link to the top of a page.
- Choose an option from the drop-down to link to a particular part of a page.
The options automatically include any header sections of a page and any anchor links you added to the page. You may have to save your link before you are able to choose a header or section in the linked article.
- Under Link options, choose your preference:
- Default will open the link in the same window.
- Open in a new window will open the link in a new window or new tab in the same browser.
- Open in contextual help overlay will open the link in a simplified smaller window in the center of the page.
External links, attachments, or PDFs cannot be displayed as a contextual help window.
- Click Save link.
Edit or remove a hyperlink
Change the destination URL, anchor selection, or options for a link:
- Click anywhere within a hyperlink in edit mode.
- Select Edit link from the popup window.
Remove a hyperlink from text:
- Click anywhere within a hyperlink in edit mode.
- Select Unlink from the popup window.
Remove link functionality from auto-generated hyperlinks on email addresses or typed out URLs:
- Highlight the hyperlinked text.
- Select Unlink from the popup window.
- Select Format > Regular text (no wiki formatting) from the editor toolbar.


